Graphics Guides
How-To Guide: Select or Create Quality Images
Images and graphics are important elements in an online course. They deliver information in a visual form, and thus they need to meet certain criteria to be effective, accessible, and up to Northwestern standards. Whether using images found in a textbook or creating them using graphic design software, it’s important to be aware of how digital image attributes affect visual communication.
Colors
Colors play an important part in communicating a message to an audience. It’s also important that the message is readable, which depends on a number of factors, including the foreground and background color choices. Text that is too close in contrast with the background color can render the text unreadable. A useful tool to determine the readability scale between two colors, WebAIM’s Color Contrast Checker.
Image Resolution
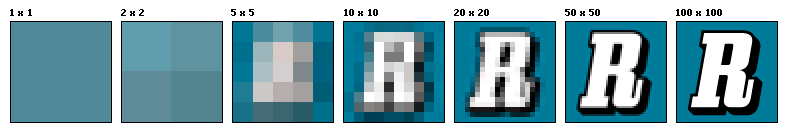
According to Wikipedia, image resolution is the detail an image holds. Typically, digital images are measured by pixel resolution. The higher the resolution, the more detail the image holds.

An image recreated in seven different image resolutions (Source: Wikipedia).
Resizing an image to be smaller will keep the quality intact, but that doesn’t apply when resizing an image to be bigger. When picking out the a stock photo, pick a medium to large size option instead of the smallest size available. Here’s a brief list of recommended pixel resolutions for the following image types:
| Image Types | Recommended Pixel Width |
| Photos, images, charts, graphs, etc. | >500 pixels |
| Thumbnails | >100 pixels |
| Icons and Avatars | >32 pixels |
Image resolutions can be easily checked through your computer’s operating system. Here’s a quick guide on to check to see if your images meet the recommended resolution:
Windows 10
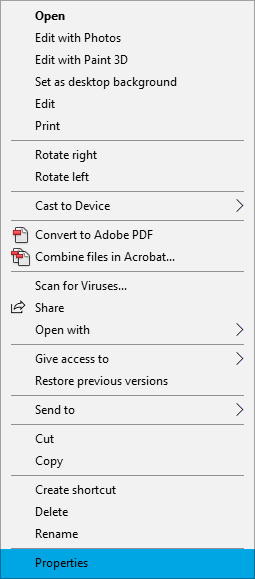
1. Select the file you want to use and rightr-click to beinf up an options menu and then select "Properties"

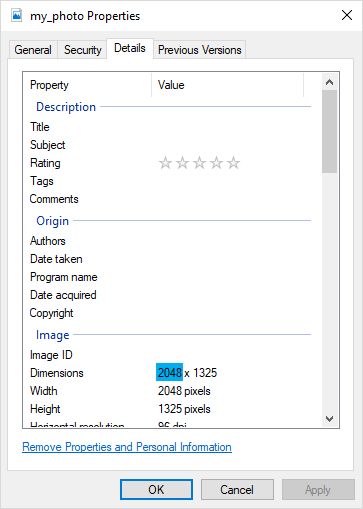
2. The image’s properties will pop up. Click on the "Details" tab to see the image's dimensions.

MAC
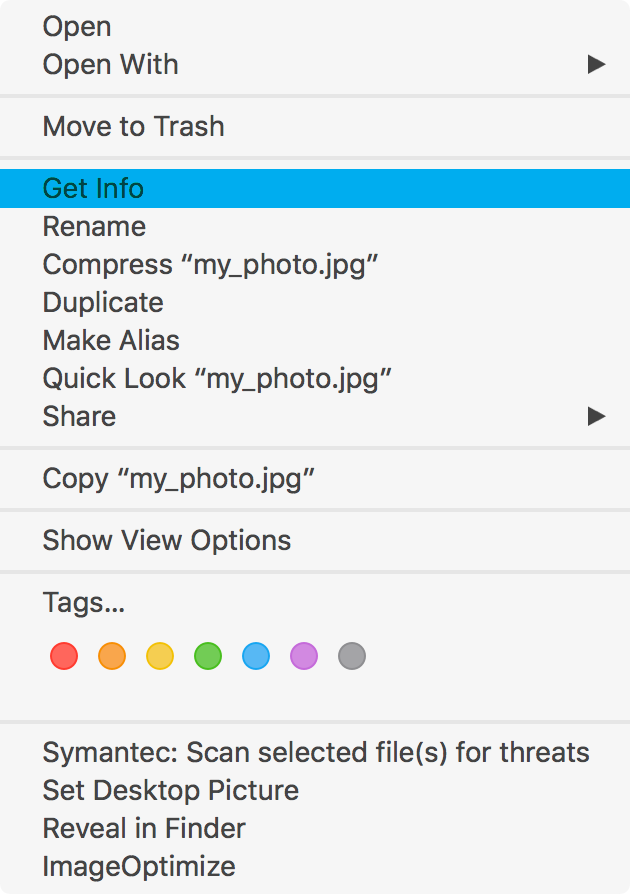
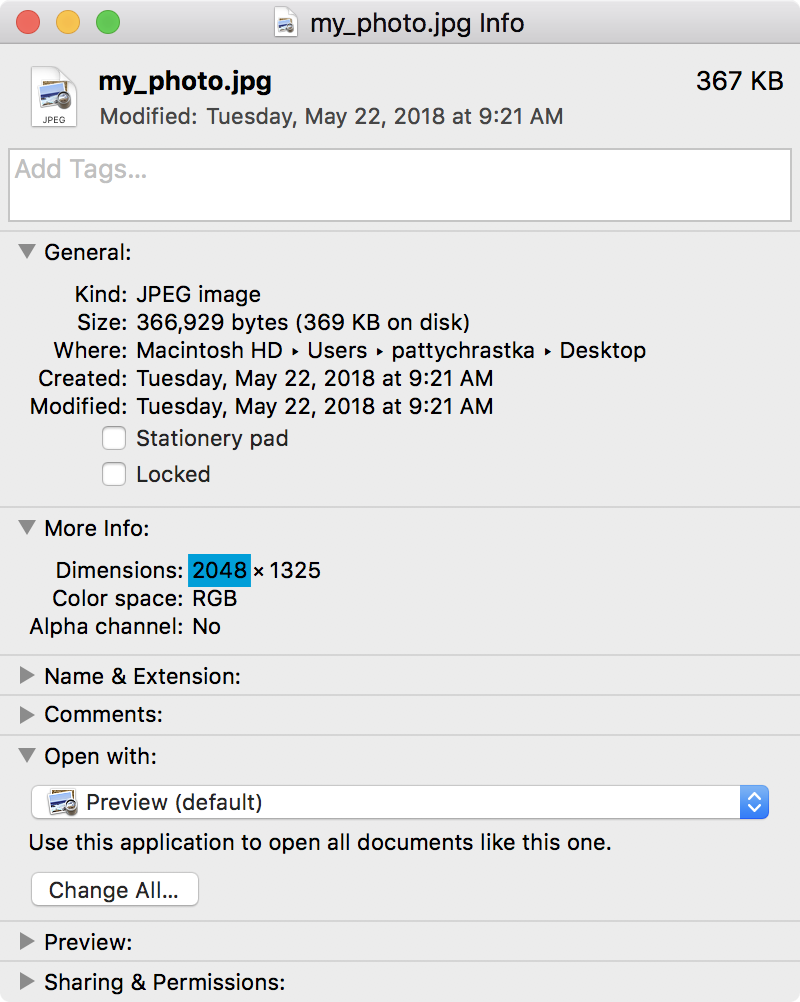
1. Select an image you want to use and right-click on the file. Select option "Get Info".
2. The image’s properties will pop up. Click on the "Details" tab to see the image's dimensions. 
Image Format
Each image format carries pros and cons depending on the content and its intended purpose. When exporting images from any application, it’s important to know how each file format can give you the best rendition of your image.
.jpg

JPEG is a file format commonly used for digital photography. It is highly recommended for photographs. Any images that depend on a transparent background or has a simple color selection should avoid this format.
.gif

(Source: Engadget/NASA)
The GIF format is commonly used for animation. If faculty wishes to show animation over a static image, the GIF format is a good option. The format can also be used for small icon or avatar graphics and fully supports transparency. Photography is not recommended for this format.
.png

This file format renders the highest quality image in a lossless file format. They also support a large color profile with multiple levels of transparency. It’s recommended to use this format for graphic images such as logos with transparency and/or gradient fading and icons.\
Image Sizing
If you’re unable to make any desired changes to your images, the Distance Learning team is equipped with image processing software capable of cropping and resizing images.
Conclusion
Creating and sorting through visual course material can be long strenuous process during Course Development. It’s crucial that all deliverables are in the highest quality possible to avoid any complications. Here’s a simple checklist to keep in mind while searching for images:- Make sure you’re using high resolution images.
- All text is legible.
- Using the correct format for the image type.
